
ロリポップのレンタルサーバーで、ライトプランでも無料でhttps(SSL)化できるようになっていたので早速、置いてあるワードプレスのブログを全部SSL化してみました。
https(SSL)化は気にはなってたんですが個人ブログで有料オプション付けてまでの価値があるのか疑問だったので無料で機能を提供してもらえたのはすごく助かりました。
※ここで紹介しているのは、https(SSL)化の作業部分のみです。4つのブログで作業して失敗はなかったですが、データベースやサーバーのファイルのバックアップは取っておいたほうが安心だと思います。
<全体の流れ>
1、ロリポップでSSLの申し込み・設定
2、ワードプレスのURL設定変更
3、ワードプレスの記事中のURLを修正
4、http→httpsのリダイレクト設定
5、httpsページを開いてリンクチェック
6、google analyticsの設定変更
目次
1、ロリポップにログインしてSSL化の申し込み
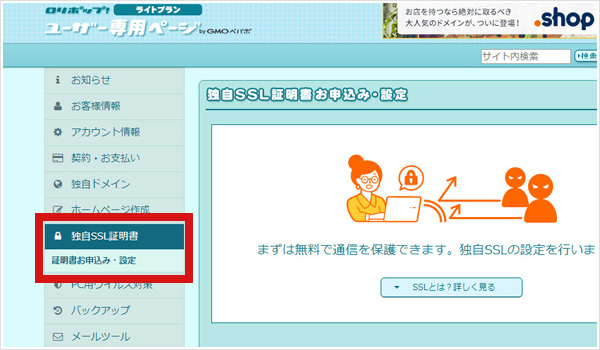
ロリポップのユーザー専用ページにログイン。
【1】SSL設定ページを開く

左サイドメニューの中ほどにある 【独自SSL証明書】>証明書お申込み・設定 をクリックしてSSL設定ページを開きます。
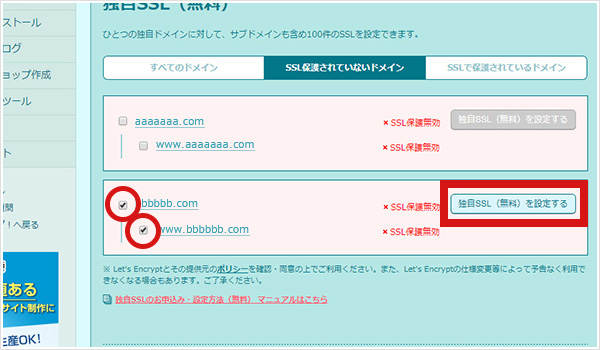
【2】ドメインにチェックを入れて申し込み

【SSL保護されていないドメイン】の中から、https(SSL)化したいドメインにチェックを入れます。
【独自SSL(無料)を設定する】ボタンを押すと、SSL化の申し込みがスタートします。
【3】https(SSL)化されたURLを確認
SSL設定作業中という表示が消えて、SSL化申し込みしたドメインが【SSL保護されていないドメイン】から消えて【SSLで保護されているドメイン】に移動すればhttps(SSL)化完了です。(うちの場合は、wwwのありなし両方で1サイトが約5~10分程度で完了でした。)
【SSLで保護されているドメイン】に表示されているドメイン名のリンクをクリックすればhttps(SSL)化されたページを確認できます。
2、wordpressにログインしてURLの設定を変更
SSL化の申し込みが完了して、サイトURLがhttpsで表示できるようになったのを確認したら、ワードプレスのURL設定を変更します。

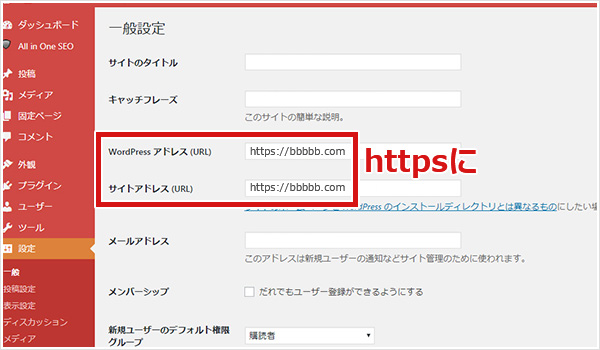
wordpressのURL設定を変更する
いつものhttpのワードプレス管理画面にログインして、左メニューの【設定】>一般 をクリックします。
【WordPressアドレス(URL)】と【サイトアドレス(URL)】の中のURLを http から https に変更します。
3、wordpress記事の中のURLを一括で変更
ワードプレスのURL設定を変更しただけでは、記事の中で使用しているリンクや画像のURLは変更されていません。
記事やページの数が少なければ探し出して手作業でhttpsに書きなおしてもいいですが、数十~数百ページもあるととても無理なので一括置換できるプラグインを使います。
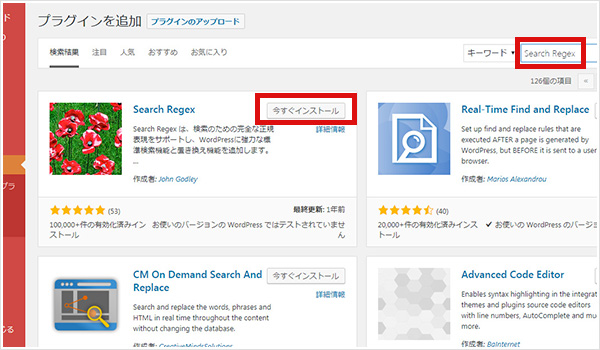
記事中のURLをまとめて変更できるプラグイン Search Regex を入れる

プラグイン>新規追加 を開き、検索ボックスに Search Regex と入れて検索、インストール・有効化しておく。
Search Regexを使って記事中のURLを一括変更する

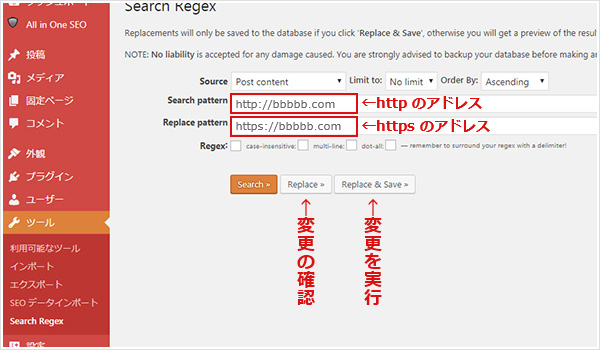
左メニュー【ツール】の中の Search Regex をクリックしてページを開く。
【Search pattern】にhttpのURLを入力、【Repalace pattern】に変更したいhttpsのURLを入力。
どの箇所がどういう風に変更になるか確認しておきたい場合は【Replace】ボタンをクリック、確認が終わった・もしくはすぐに変更したい場合は【Replace&Save】ボタンをクリック。
4、htaccessにhttp→httpsのリダイレクトを書き込む
htaccessファイルを編集してhttp→httpsのリダイレクト設定
.htaccessファイルをテキストエディタで開いてリダイレクト用のコードを追加しておきます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
こんな感じでhttpアドレスを一括でhttpsにリダイレクト設定。
5、ブログのページを開いてヘッダーやフッターのリンクURLをチェック
実際にページを開いてエラーをチェック
ヘッダーやフッターなどテンプレートやウィジェットの中にあるURLをチェックします。
一括置換のSearchRegexは記事・ページの中だけなので、ここは手作業で頑張りました。
相対パスやルートパスなどは問題ないですが、httpからの絶対パスを使ってるリンクや画像URLを直します。
うちでは、googleクロームのF12ボタンを押して開くデベロッパーツールで便利にチェックしました。(F12で開いたデベロッパーツールのConsoleに切り替えるとエラーチェックできます)
6、google analyticsにログインしてURL設定を変更
グーグルアナリティクスにログインして、該当サイトの【設定】>【プロパティ設定】>【デフォルトの URL】のhttpとなっているところをhttpsに切り替えます。
以上で、うちがロリポップに置いている4つのブログをhttps(SSL)化した手順です。
おつかれさまでした。