グーグルクロームやファイヤーフォックスなどのブラウザでブログやウェブサイトのページを見ているとき、この場所・この画像のサイズは何ピクセルなんだろう?とピクセル単位での横幅や高さのサイズを調べたくなるときがあります。
すでにピクセル単位でサイズや距離を測れるような定規機能をブラウザもしくはウィンドウズパソコンにインストールしていれば問題ないのですが、そういう追加機能がない状態でも調べる方法があります。
今回は機能追加やインストール不要で、パッと簡単にできる、ブラウザのデベロッパーツールという機能を使ったサイズの調べ方を説明します。
目次
1,調べたい場所や画像を右クリック「検証(調査)」

ブラウザで表示しているページ内のサイズを測りたい場所を右クリックして【検証】
まずは、グーグルクロームやファイヤーフォックス、エッジなどのブラウザで、サイズを測りたい場所・画像があるブログやウェブサイトのページを開いておきます。
開いたページ内の幅や高さなどのサイズを調べたい場所・画像を右クリックします。
右クリックで開いたメニューの中から【検証】(もしくは調査)を選んでクリックします。
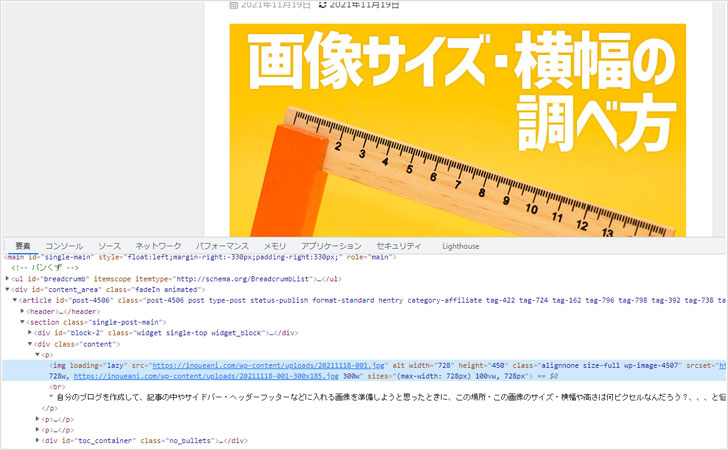
HTMLコードでページの内容が表示された、デベロッパーツール(開発者ツール)が開きます。
2,調べたい場所・画像のHTMLコードにマウスカーソルを移動

デベロッパーツール内のサイズを調べたい箇所のHTMLコードにカーソルをのせる
右クリック【検証】で開いたデベロッパーツールのHTMLコードの真ん中くらいに、背景に色がついてマークされているHTMLコードがあります。
そのマークされたHTMLコードが、さきほど右クリックで指定した場所・画像のHTMLコードになります。
マークされたHTMLコードまで、マウスカーソルを移動させて上にのせます。(クリックはしなくていいです)
3,ページ内に範囲のガイド線とサイズが表示

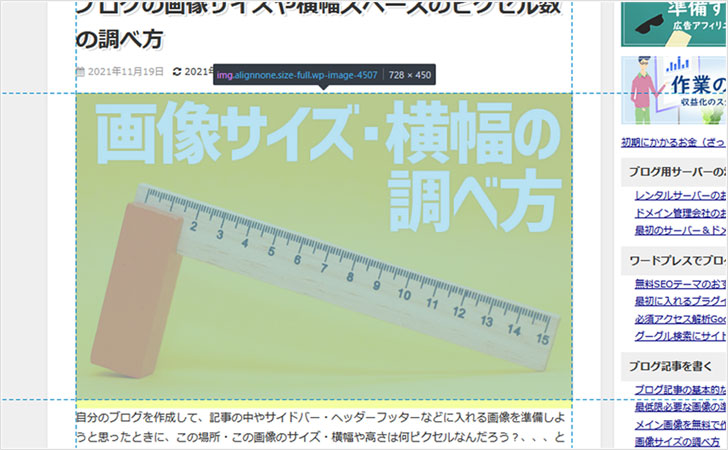
マウスをのせたHTMLコードに対応するページ内のパーツにサイズが表示されます
マウスカーソルをのせたHTMLコードに対応する、ページ内の場所や画像に、測定範囲のガイドラインと、ピクセル単位のサイズが表示されます。
狙いとは違う場所に、範囲のガイドライン線が出てしまった場合は、もう一度右クリック【検証】をやり直してみるか、至近距離の上下のHTMLコードにマウスカーソルを少し移動させてさぐってみると、うまく表示できる可能性があります。
まとめ
デベロッパーツールでのサイズチェックは、正確に画像サイズや横幅スペースなどが調べられたり、インストールなどの準備も必要なく、非常に手軽につかえる便利なサイズの調べ方です。
ただし、HTMLコードを表示させたり見たりするのが苦手であまり気がすすまない、定規ではかるときのように感覚的に使えるサイズの調べ方がいい、という方は、ブラウザの拡張機能にピクセル単位で測れる定規機能を追加しておくことをおすすめします。
(グーグルクロームなら【Page Ruler Redux】、ファイヤーフォックスなら【Measure-it】などが、定番人気の定規ツールです)